三星手表(tizen)运行cocos2d-js
智能手表的沙场
提到智能手表,除去一些轻智能设备,苹果的 Apple Watch,谷歌的 Wear OS,三星的 Tizen 基本上垄断了这个市场。苹果依赖于封闭的体系,手表生态自然无需担心。Wear OS 依赖于 Android,开发一个手表应用也很简单。但是三星就很烦人了。Tizen 对大多数开发者来说很陌生,它基于 Linux 的开源操作系统。虽然早在2012年发布,却每况愈下,目前除了三星手表应该几乎没有 tizen 的设备了。
Tizen 其实很不完善,尤其在手表上。他甚至没有一套自己的 UI 系统,只是使用了一些开源的库。更别提什么 Material Design 这种现代化的东西了。Tizen 使用 c++ 开发,UI 要靠代码写。只是官方的 Demo 就看的云里雾里,更别提写出一套程序了。 <!--more-->
技术选型
cocos2dx
遇到一个陌生且不完善的系统,第一个想到的就是跨平台引擎。Cocos2d-x 是一个著名的游戏引擎,印象中它是跨平台并且支持 tizen 的。赶忙开始尝试,结果被泼了盆冷水。为了减小维护成本,从3.16版本开始已经取消了对 tizen 的支持,同时也取消了 windows mobile 的支持。
既然这样就选用最后一个支持的版本吧,3.15.1. 按照 Cocos 引擎 Tizen 开发者指南 开始尝试,然而又被泼了冷水。在 Tizen 上确实编译成功了,但是在 Tizen wearable 上却出了问题,看了报错,大意是某些 API 在手表上不支持。奈何技术有限,没法再深究了,遂放弃。
web
很明显 Tizen 也考虑到了生态问题,所以它是一个原生支持 web app 的系统,可以使用 html/css/js 开发出媲美原生应用的 web 程序。在 Android/IOS 中,想开发 web app 需要一个载体,大多是 WebView 控件。而在 tizen 中不同,不需要任何东西就可以实现。
cocos2d-js
既然可以开发 web app,那么自然而然就想到了 cocos2d-js.
Cocos2d-js 分支的历史比较复杂,当前最新版3.17中已经被整合进行了x。顾名思义,分支就是使用js语言编写程序。在 Native 平台(Android/IOS等)会利用 JS 绑定技术,把 js api 和 c++ 进行绑定,最终编译成原生应用。在 Web 平台则是直接打包成 html/css/js。既然原生行不通,那么可以把 Tizen 看做 web 平台来运行。
跑起来 HelloWorld
创建工程
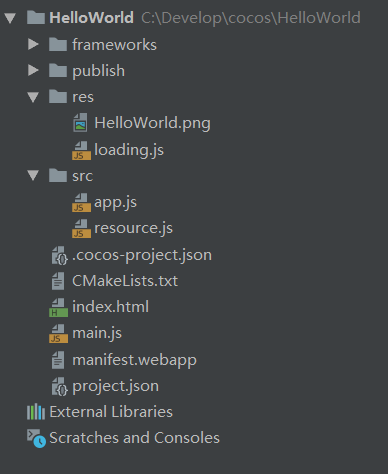
关于 cocos2d 的安装就不再讲了。主要就是运行 setup.py 完成环境变量的配置。执行 cocos new HelloWorld -l js 新建一个 js 工程。创建好的工程目录如下:

这时候直接放到 web 服务器打开,或者使用 WebStorm 打开可以看到界面了。

编译工程
因为工程文件太琐碎,为了方便迁移先打包编译一下。在工程目录下执行 cocos compile -p web -m release即可编译。(需要安装配置好 Apache Ant)
编译成功后,在工程目录下 publish/html5/ 就是打包后的文件啦。
整合 Tizen
首先需要安装 Tizen Studio 和相关 sdk.
创建一个 Tizen 工程。选择 Template - Wearable - Web Application - Basic UI 输入工程名 finish 就好。新创建的工程目录如下:

我们可以删除用不到文件夹和文件,例如 css/ 和 js/. 然后将我们 cocos 打包好的文件,除了 build.xml 外全部复制到工程根目录。index.html 直接替换掉。
启动模拟器,右击工程,选择 Run As - Tizen Web Application 就可以运行啦~


至此我们已经成功地在 Tizen wearable 上跑起来了 cocos2dx-js. 去买杯 coco 奶茶庆祝下吧(~ ̄▽ ̄)~